外観
メインナビゲーションの「外観」では、WordPress のデザイン・表示のされ方を設定します。
テーマ
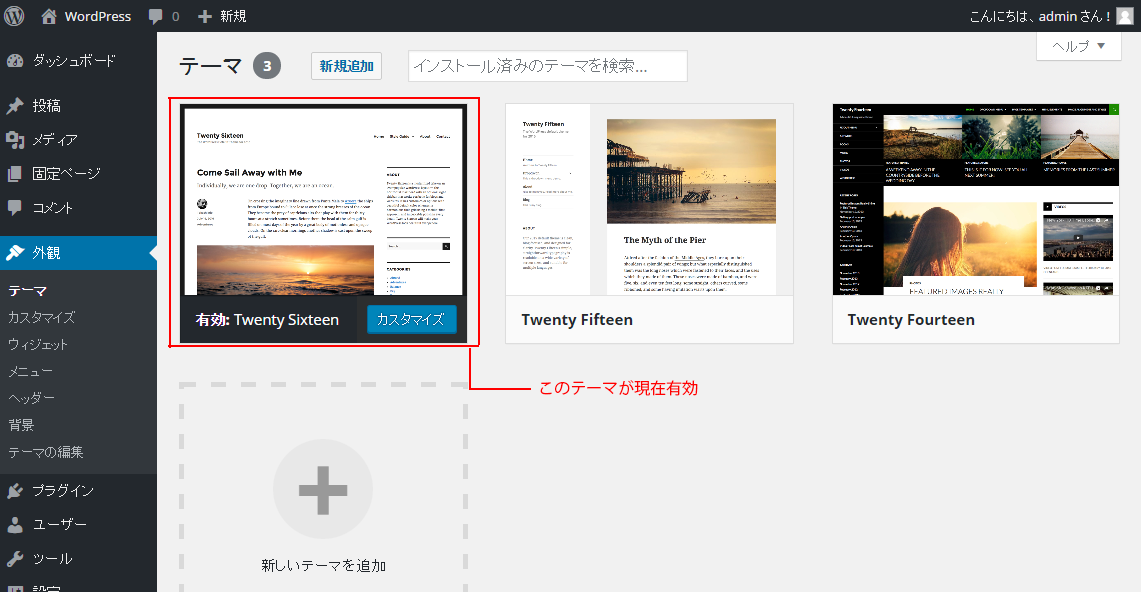
「外観」メニューの「テーマ」を選ぶと、WordPress にインストールされているテーマの一覧が表示されます。 「有効」になっているテーマが、現在の表示デザインとして使用されています。

変更(テーマの変更)
テーマを、他の既にインストールされているテーマに変更するには、変更先のテーマの「有効化」をクリックします。一覧の中のテーマにマウスカーソルを合わせると、「有効化」のボタンが表示されます。
新規追加(使いたいテーマを追加する)
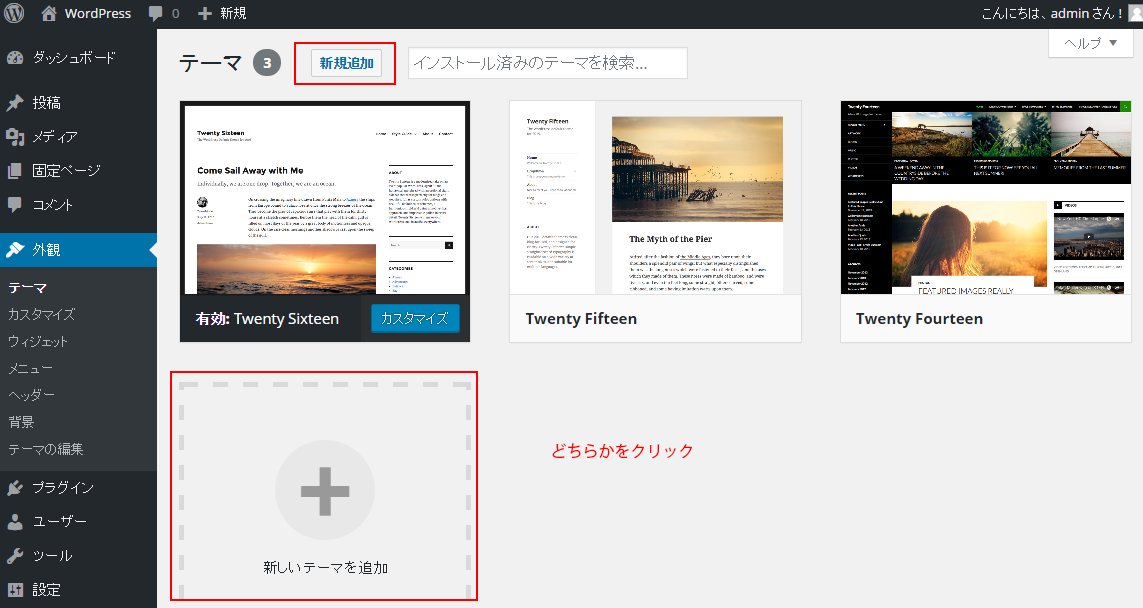
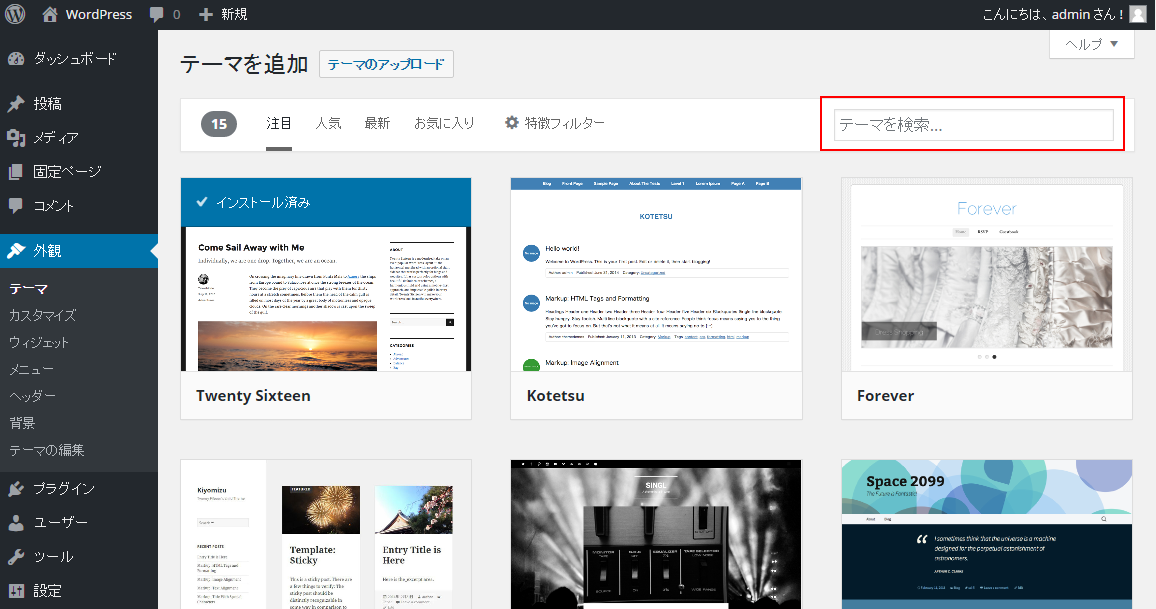
まだインストールされていないテーマを追加するには、まず、一覧の上の「新規追加」、または一覧の最後の「新しいテーマを追加」をクリックします。

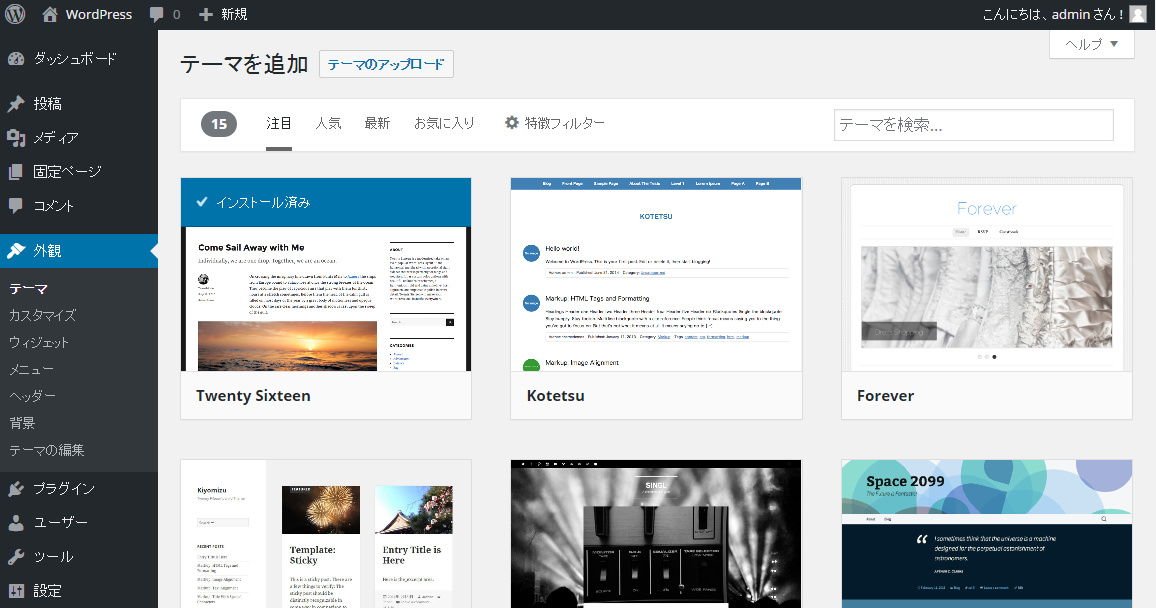
開いた先のページに、まだインストールされていないものを含むテーマの出てきます。使いたいテーマが見つかった場合は、そのテーマの「インストール」を押します。一覧の中のテーマにマウスカーソルを合わせると、「インストール」のボタンが表示されます。

使いたいテーマの名前が分かっている場合には、右上の検索窓から名前を検索することができます。

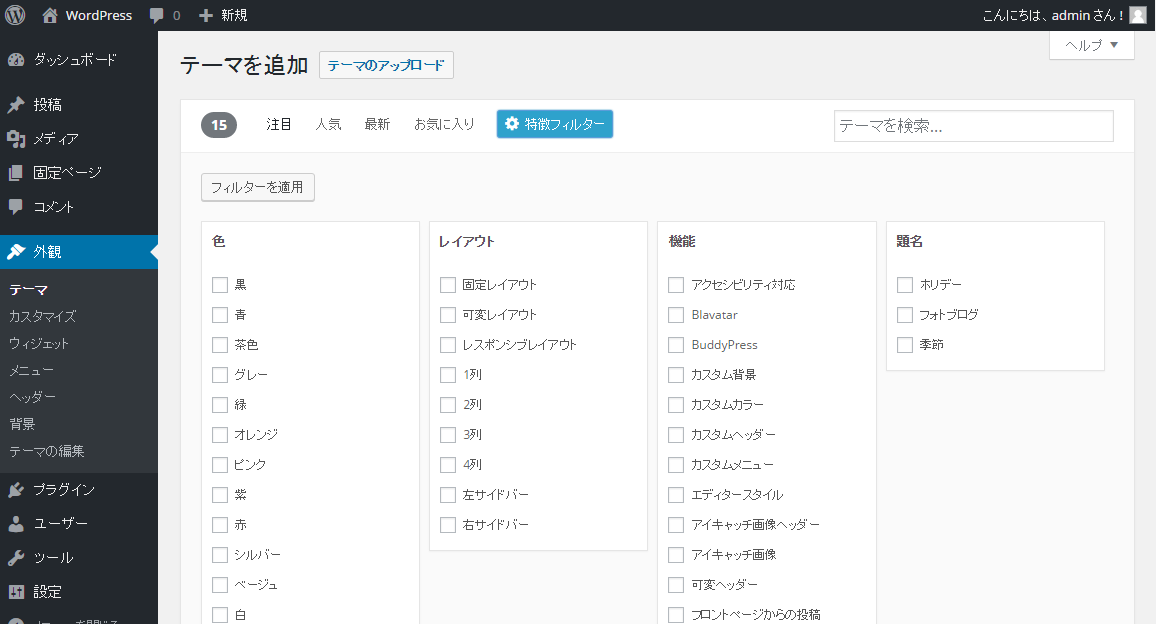
テーマの特徴で絞り込みたい場合には、上中央の「特徴フィルタ」ボタンを押すと、色・レイアウト・機能などで絞り込むためのパネルが現れます。

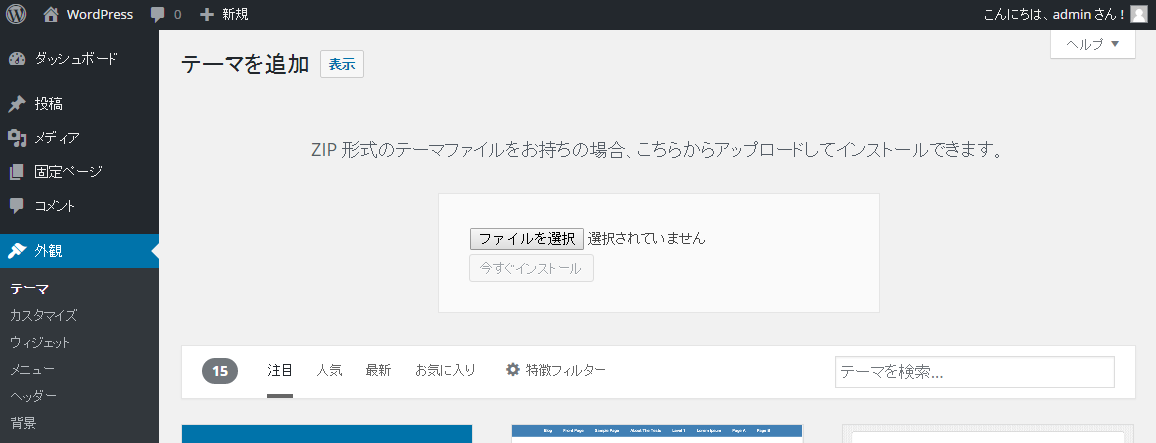
購入したり制作したテーマの圧縮ファイル(Zip形式)がお手元のローカル環境にある場合には、左上の「テーマのアップロード」ボタンを押します。ファイル選択ボタンが出てきますので、アップロードしてインストールしてください。

削除(不要なテーマを削除する)
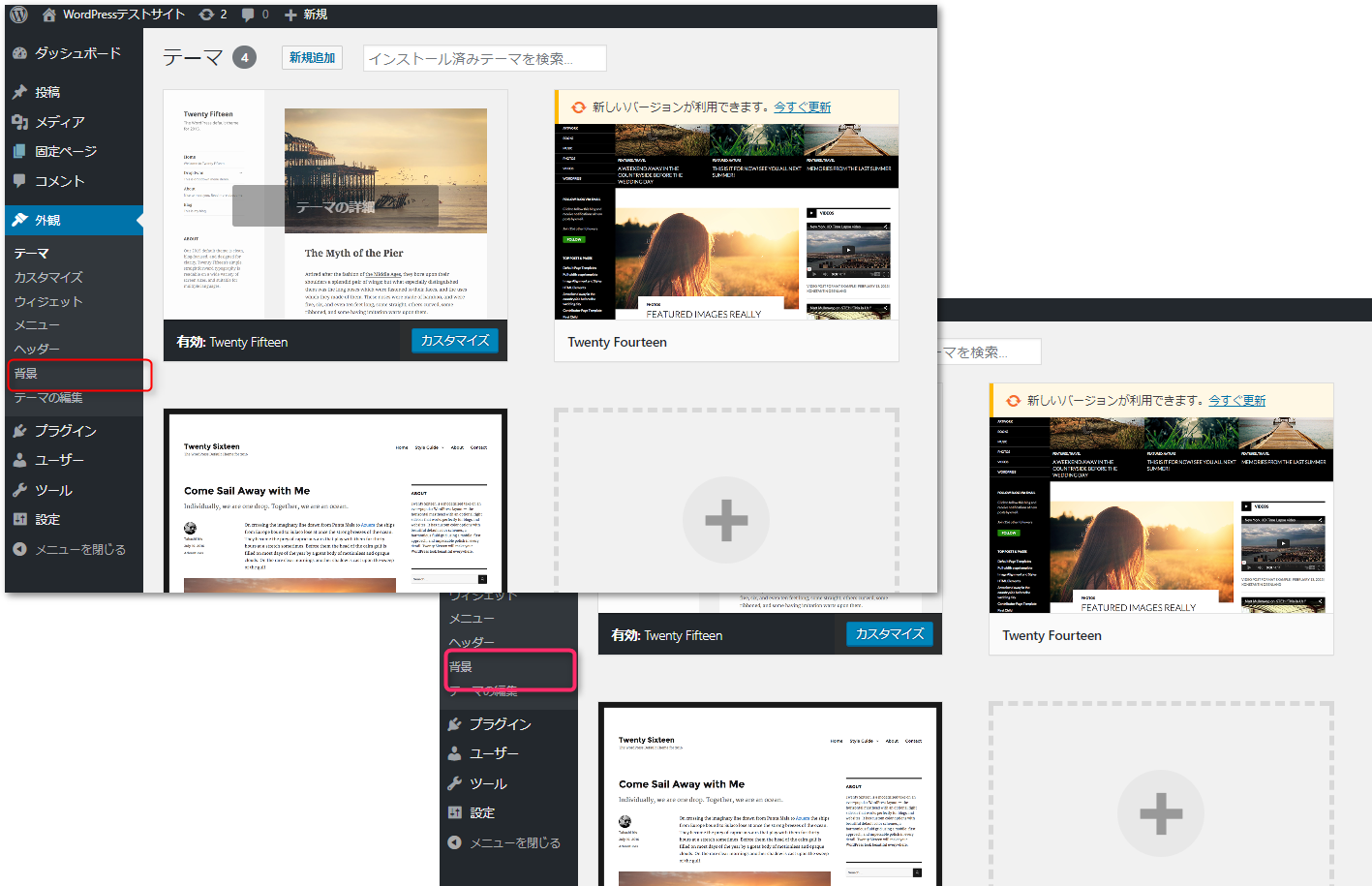
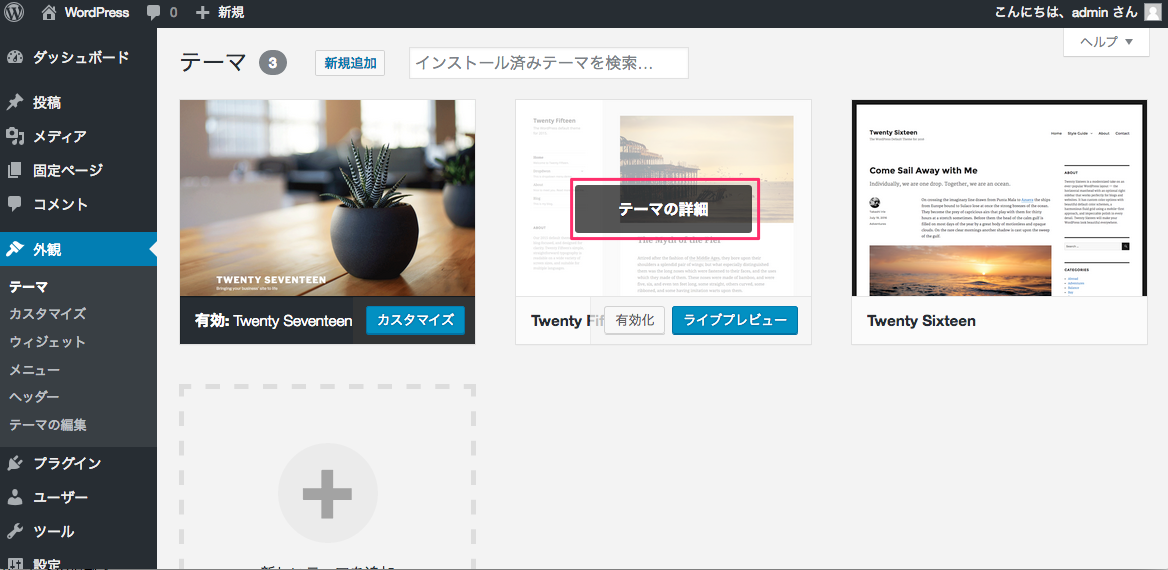
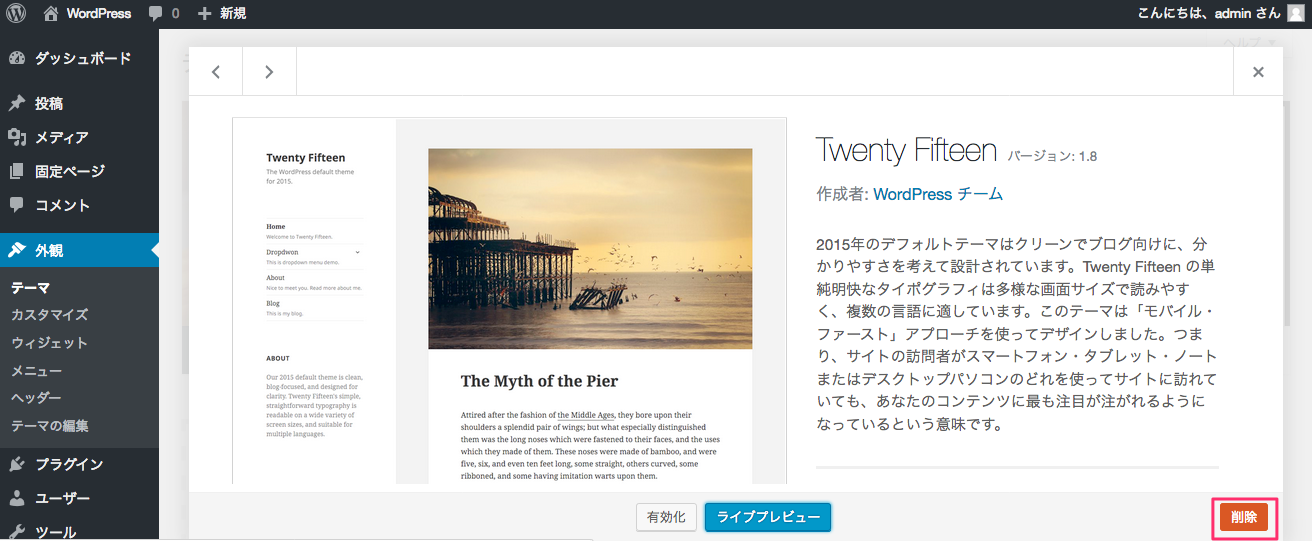
まず、削除したいテーマにマウスカーソルを合わせると表示される「テーマの詳細」の部分をクリックします。

テーマの詳細ウィンドウが表示されます。ここで、右下の「削除」ボタンをクリックします。

確認ダイアログが表示されますので、よろしければ「OK」をクリックします。これで削除が完了します。
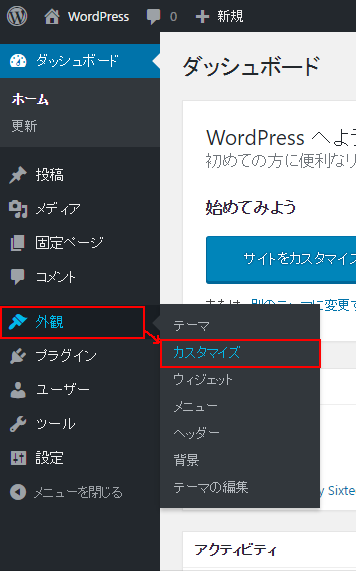
カスタマイズ
「外観」メニューの「カスタマイズ」を選択すると、カスタマイズ画面になります。

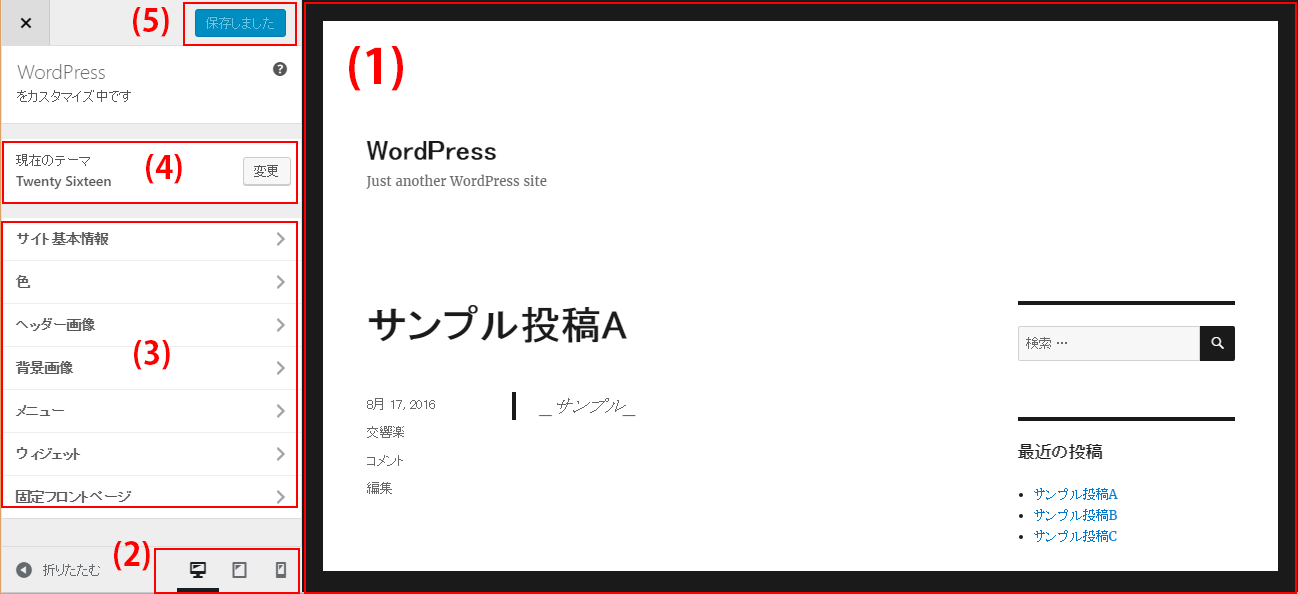
カスタマイズ画面では、右側の領域(下図(1))に、WordPress の実際の外観が表示されます。また、左下の切り替えボタン(下図(2))から、タブレットやスマートフォンで見たイメージを表示させることができます。
こうして実際の外観を見ながら、左側のメニュー(下図(3))から、外観に関わる様々な設定の変更を試すことができます。ここでどのような種類や範囲の設定を変更できるかは、使っているテーマの仕様によって異なります。上に書いた「テーマの変更」も、ここのメニュー(下図(4))からでも可能です。
納得のいく変更結果が得られたら、左上のボタン(下図(5))が「保存して公開」になっているのを押すと、ボタンの内容が「保存しました」となって、変更が保存されます。

カスタマイズ画面内では、テーマの仕様に基づき、デザインの配色などを設定できます。それに加え、「外観」メニュー内の他の項目や「設定」メニューの一部で設定できる内容を、反映されたときのイメージを確認しながら簡単に設定できます。
そのうちの2つの項目について、簡単に説明します。
カスタムメニュー
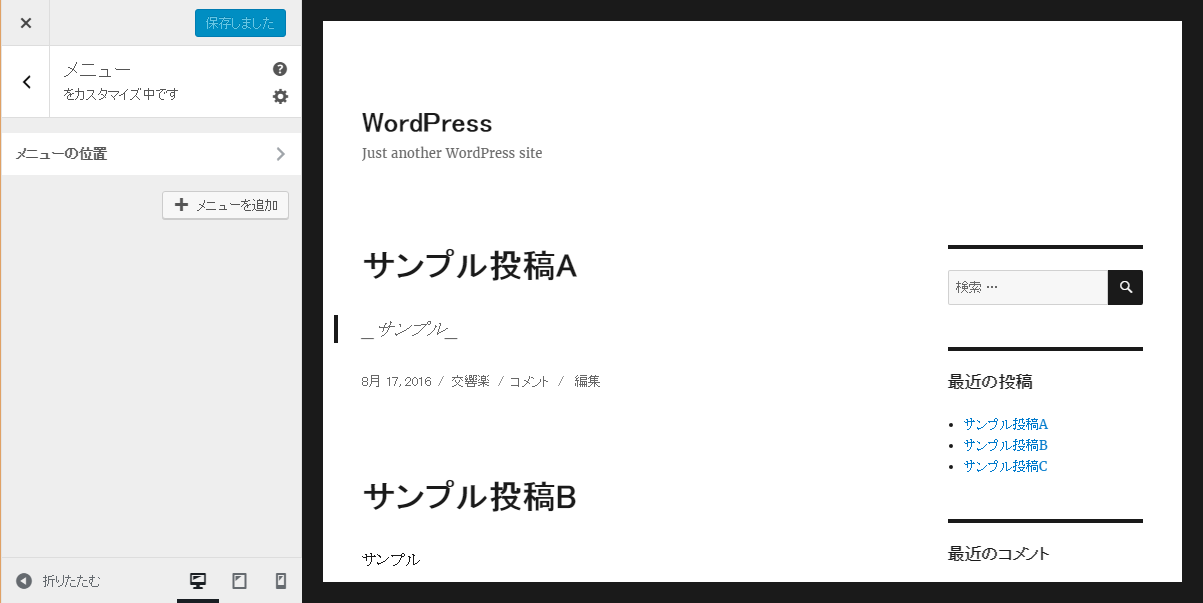
カスタマイズ画面左側メニューの「メニュー」メニューを選ぶと、サイトのメニュー(ナビゲーション)を設定する画面が開きます。

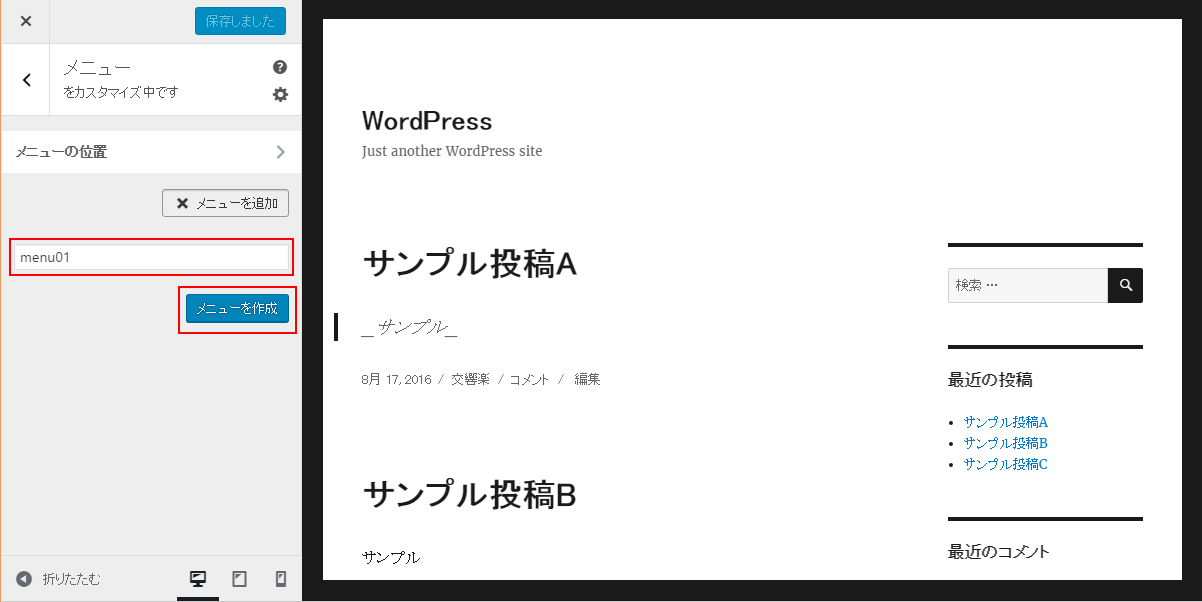
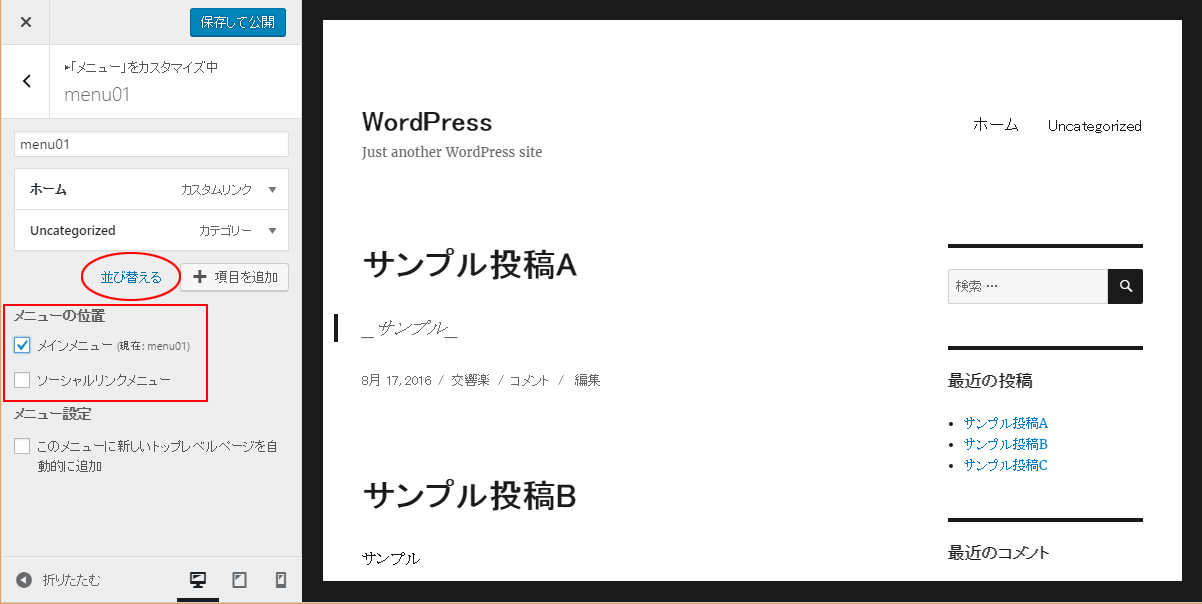
「メニューをカスタマイズ中です」と表示されています。
まだメニューが何も設定されていないときには、上の画像のように、「メニューの位置」という項目と、「+ メニューの追加」という項目だけがあります。
「+ メニューの追加」をクリックします。

メニューの名前を入れる入力欄が出てきます。
名前を付けて、「メニューを作成」ボタンをクリックします。
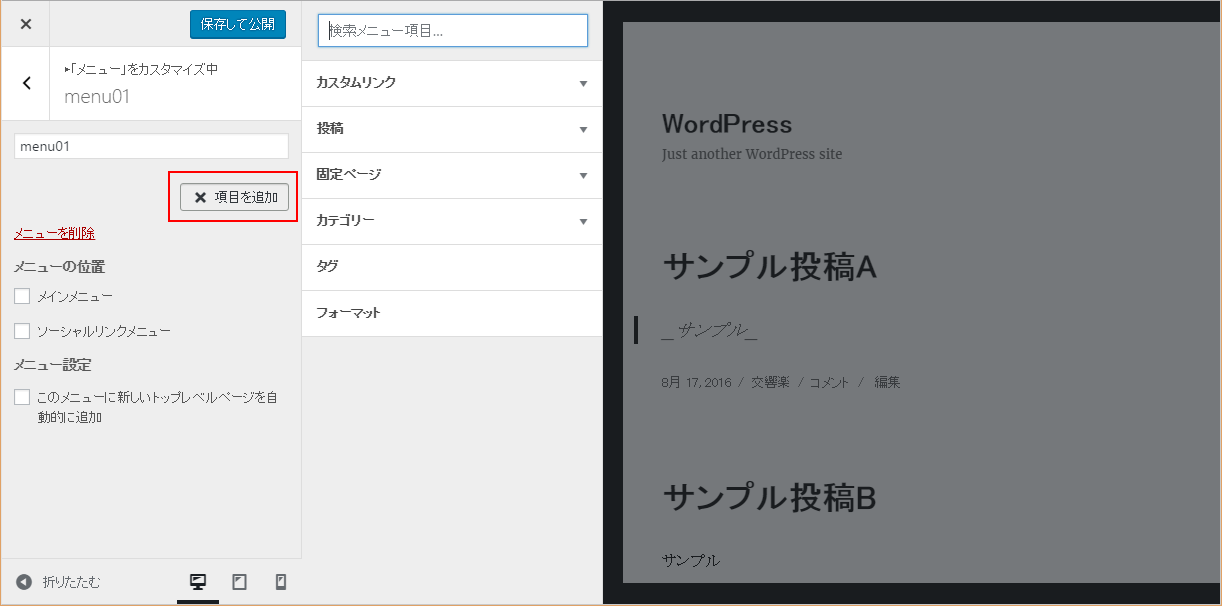
「項目を追加」ボタンを押します。

右側に、メニューの項目の候補が出てきます。
- 「カスタムリンク」では、URLを記述して、そこへリンクする項目を作ります。下の各分類から選べない、他サイトのページや、WordPressで管理されていない静的ページなどに飛ぶ項目を作るのに使えます。
- 「投稿」では、ブログ型記事として投稿されたコンテンツの一覧から項目を選べます。
- 「固定ページ」では、ブログ型ではなく永続的であることを意図したコンテンツのページ一覧から項目を選べます。
- 「カテゴリー」では、ブログ型コンテンツを階層的に分類した各カテゴリーのアーカイブの一覧から項目を選べます。
- 「タグ」では、ブログ型コンテンツを非階層的に特徴づけた各タグのアーカイブ一覧から項目を選べます。
- 「フォーマット」では、「標準」以外のフォーマット(テーマに依存しますが、例えば、「動画」「ギャラリー」「音声」「チャット」など)を使ったコンテンツがあった場合に、そのアーカイブ一覧から項目を選べます。
それら以外にも、もしカスタム投稿タイプを追加していたなら、そのコンテンツを選ぶ選択肢もここに表示されます。

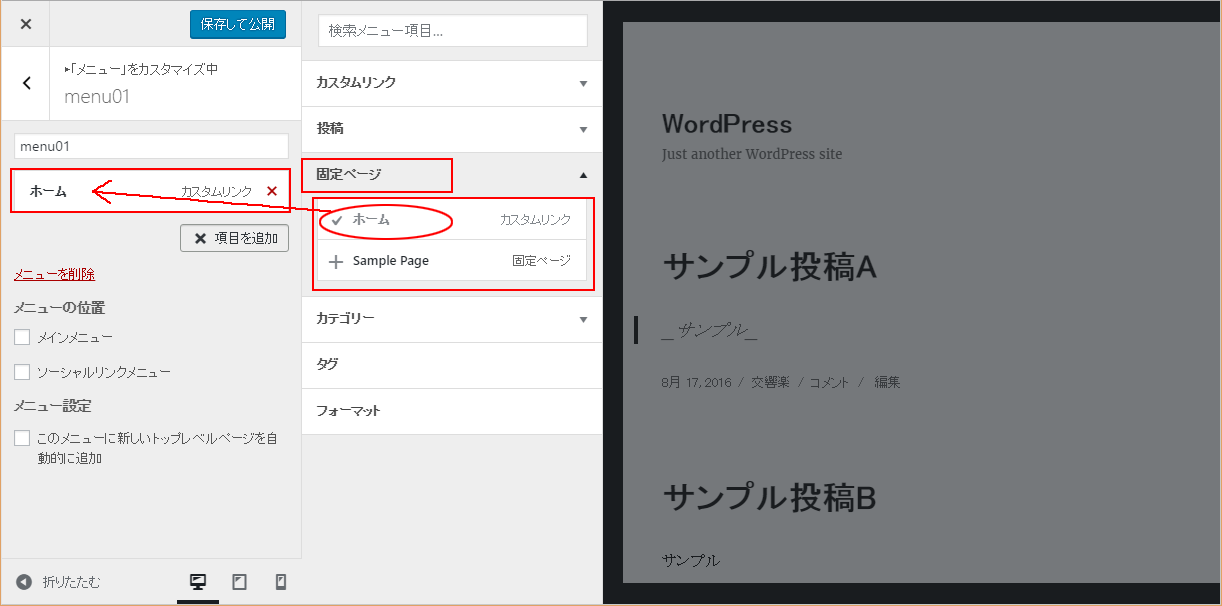
例えば「固定ページ」をクリックすると、項目がアコーディオン状に開いて表示されますので、その中の1項目をクリックすると、メニュー項目として追加されます。

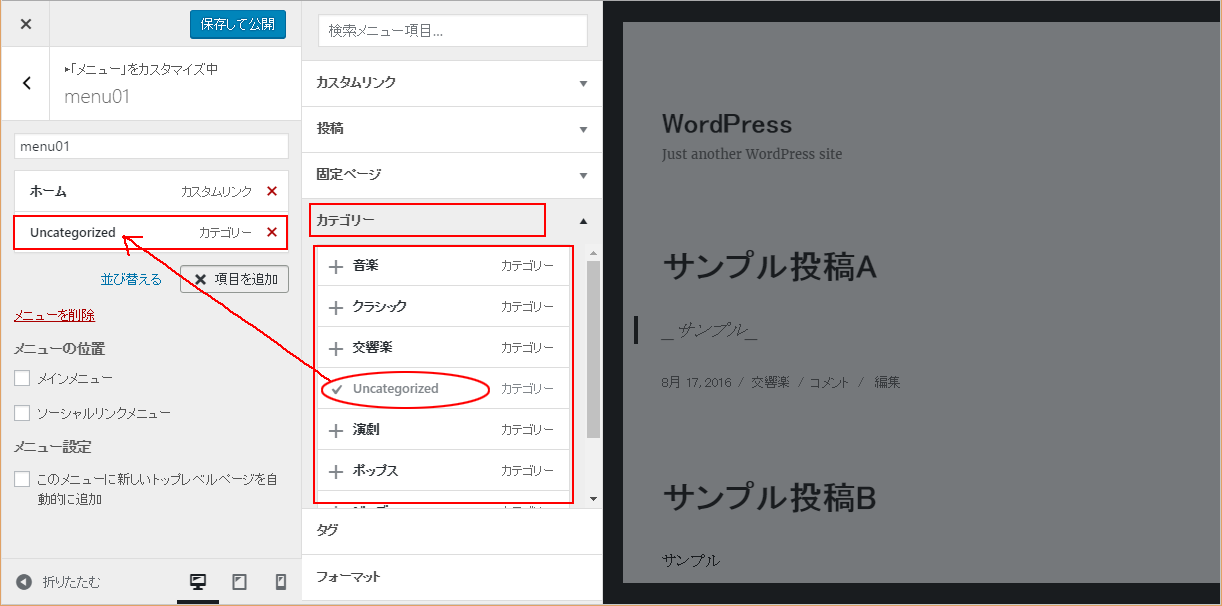
同様に、「カテゴリー」やその他の分類からも、メニューの項目を選んで追加できます。

項目が複数できると「並び替える」ボタンが現れますので、押すと、順序や親子関係を編集するインターフェースが出てきます。
また、「メニューの位置」という項目では、そのメニューを、サイトのどの位置のメニューとして表示するが設定できます。何箇所にメニューを設定できるかは、テーマの仕様によって異なります。
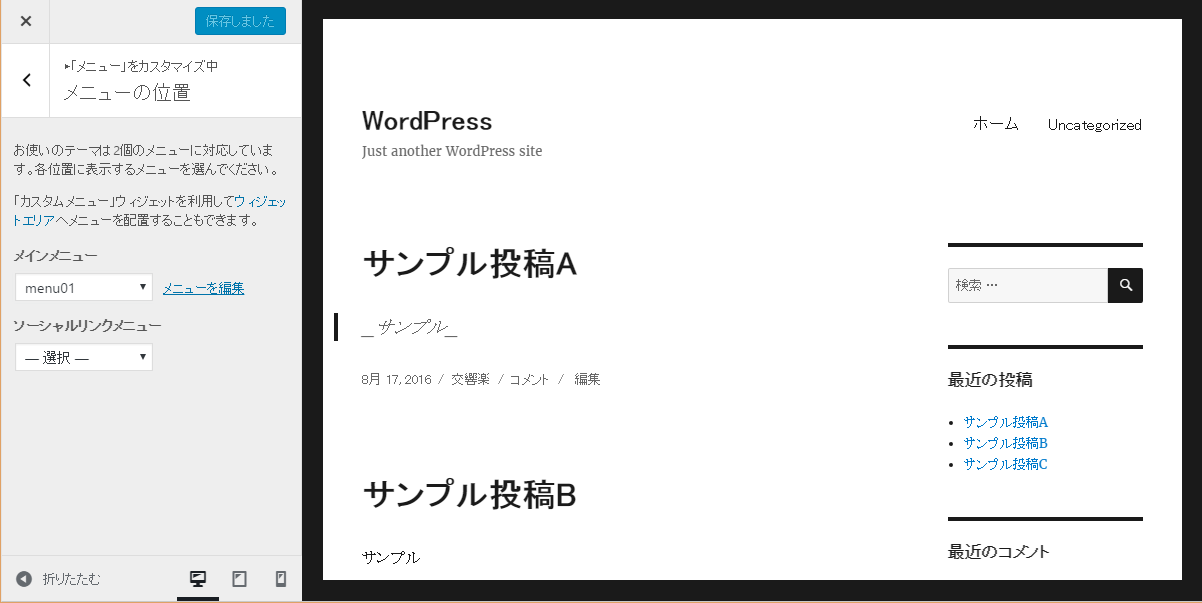
なお、カスタマイズ画面の「メニュー」メニューから直接、「メニューの位置」という項目をクリックした場合には、下記のような画面になり、やはり、そのサイトの各位置に表示するメニューを設定できるようになっています。

ウィジェット
カスタマイズ画面左側メニューの「ウィジェット」メニューを選ぶと、ウィジェットの有効/無効や配置を設定できます。
ウィジェットとは、そのページの主要コンテンツとは別に、自立した機能を担う小さな部品のことで、例えばサイト内検索窓や、カテゴリーごとのアーカイブへのリンク集、カレンダーなどがあります。
ウィジェットは、サイドバーやコンテンツ下(あるいはフッター領域)など、使用テーマによって定められた領域に配置できるようになっています。

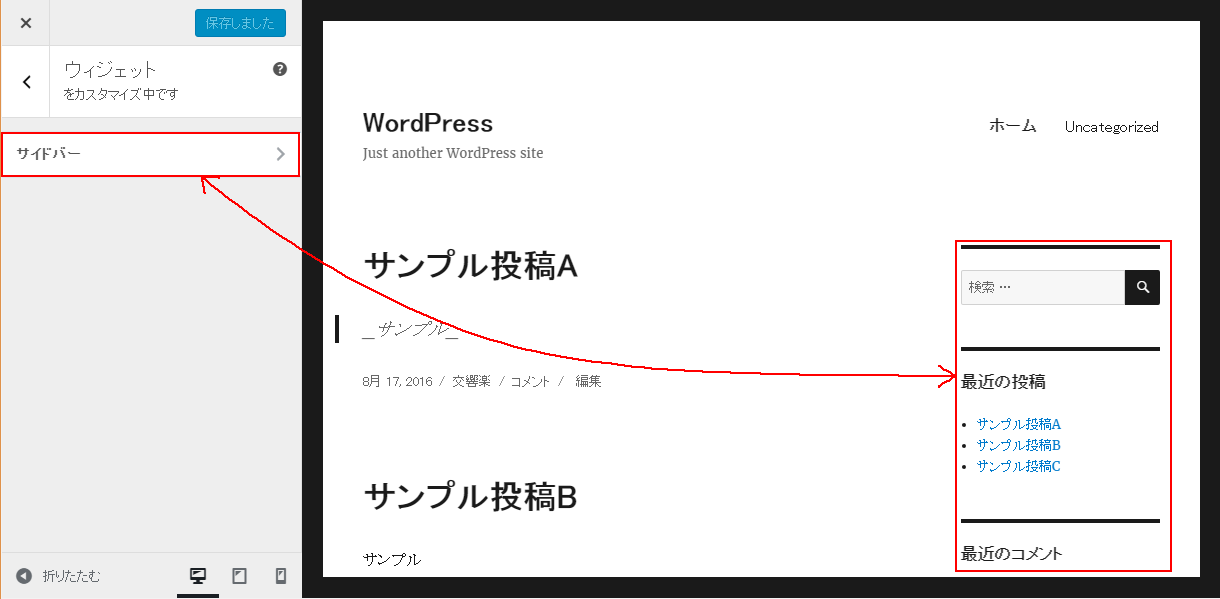
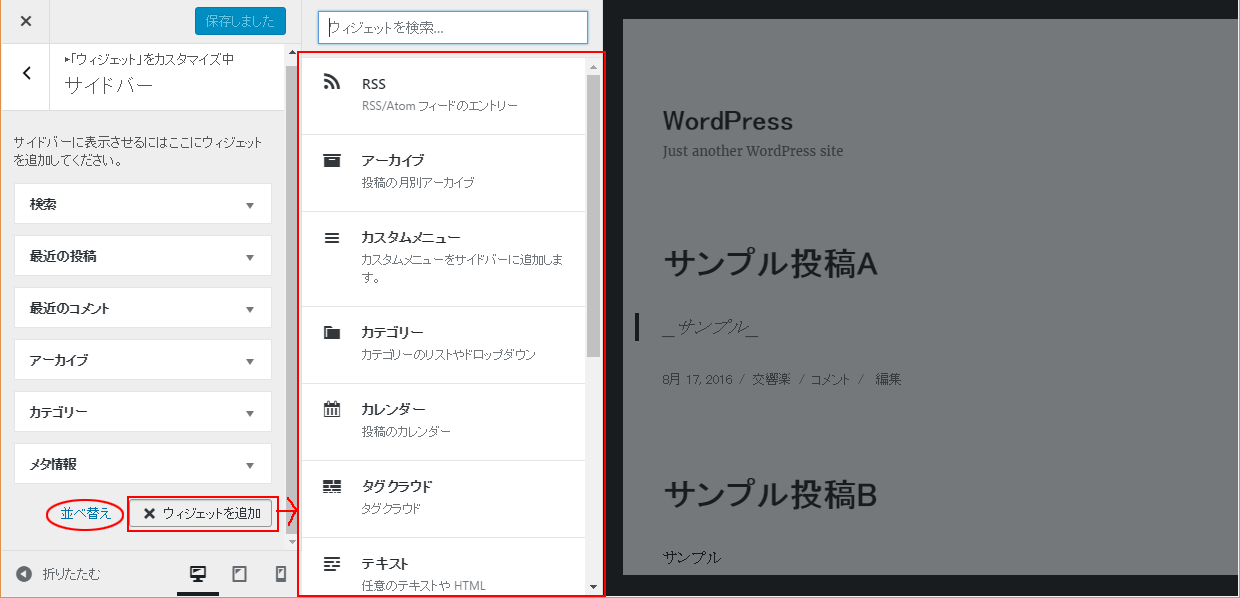
「ウィジェット」メニューを選んだ先では、左側メニューに、そのテーマでウィジェットを置ける領域の名前があります。この画像の場合では、「サイドバー」というのが、この画面からウィジェットを操作できるただ一つの領域で、それは、右のプレビューに見える右サイドバーを表しています。
プレビューに表示されているページに含まれている領域だけが、ウィジェットを操作できます。特定のページだけに表示されている領域のウィジェットを操作したい場合には、プレビューにまずそのページを表示させてください。
ウィジェットを設定するには、その領域名を選びます。

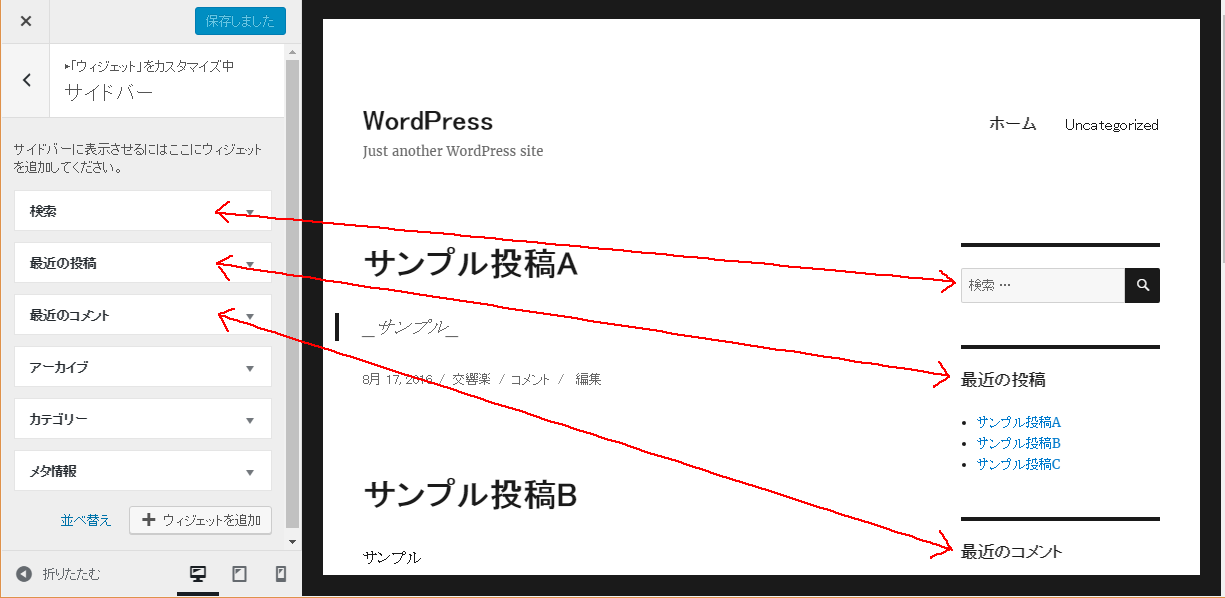
領域名を選ぶと、そこに置かれているウィジェットの名前の一覧が、左側メニューに現れます。
「ウィジェットを追加」ボタンを押すと、領域に置けるウィジェットの候補がその右側に現れます。
どこにどんなウィジェットを置けるかは、使用しているテーマによって異なります。プラグインを使うことで、置けるウィジェットが増えている場合もあります。

「並べ替え」ボタンを押すことで、その領域内でのウィジェットの配置順を変えるツールが現れます。
また、各ウィジェット名の右側の下向き三角を押すことで、ウィジェットごとのオプションも設定することができます。
ウィジェット
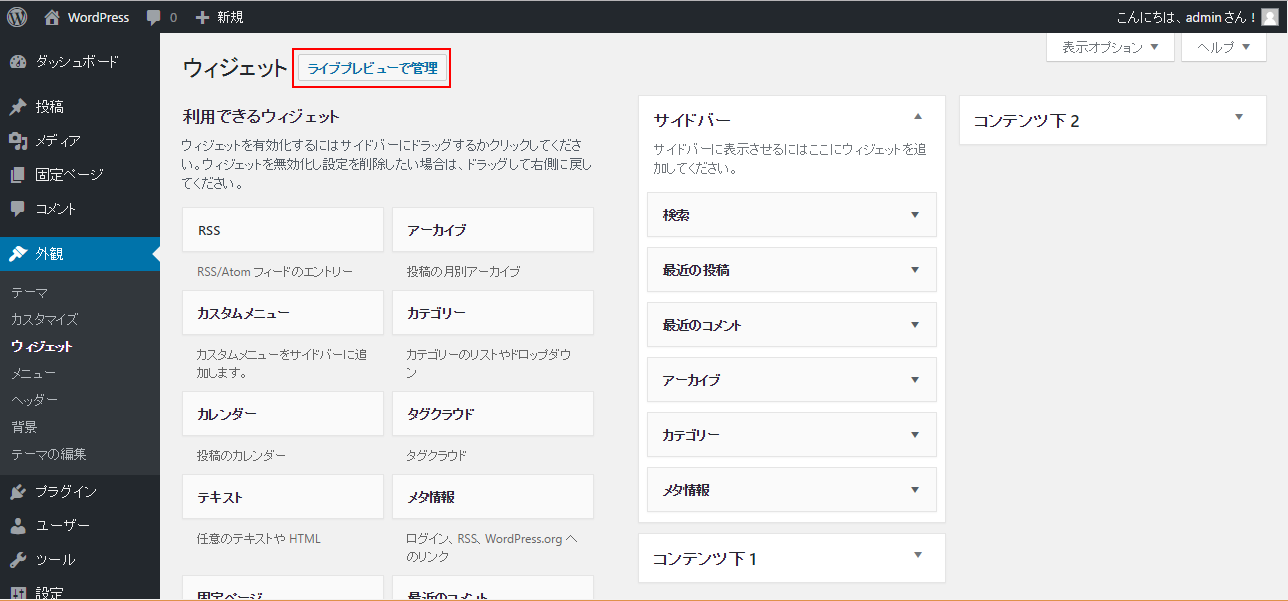
「外観」メニューの「ウィジェット」を選択すると、ウィジェット編集画面になります。
ウィジェットの有効/無効や配置は、すぐ上に説明されているように、カスタマイズ画面の「ウィジェット」からも設定できます。それに比べてこちらの違う点は、編集結果をすぐに確認できるプレビュー画面がないことです。その代わりに、サイトの全てのウィジェット表示領域について同じページ内で設定でき、また、「並べ替え」ボタンを押すことなしに表示順序を並べ替えできます。
左上の「ライブプレビューで管理」ボタンを押せば、カスタマイズ画面の「ウィジェット」設定画面へ、直接移ることができます。

メニュー
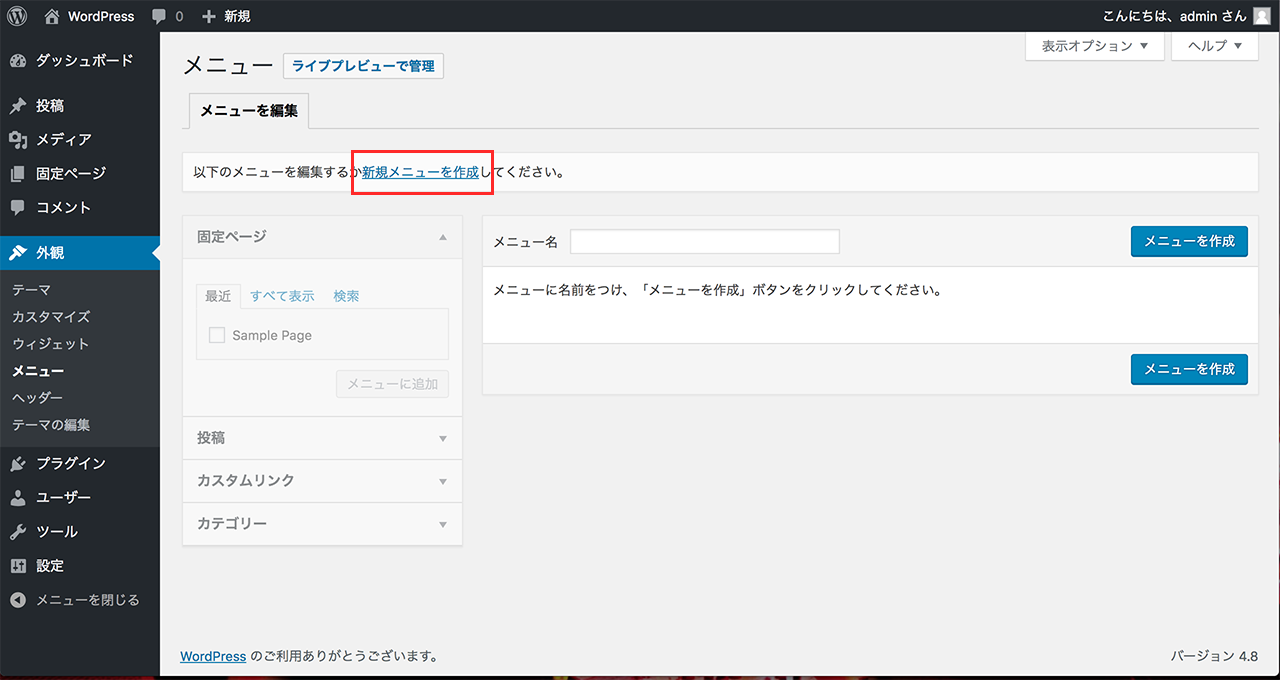
「外観」メニューの「メニュー」を選択すると、メニュー編集画面になります。
「新規メニューを作成」をクリックします。

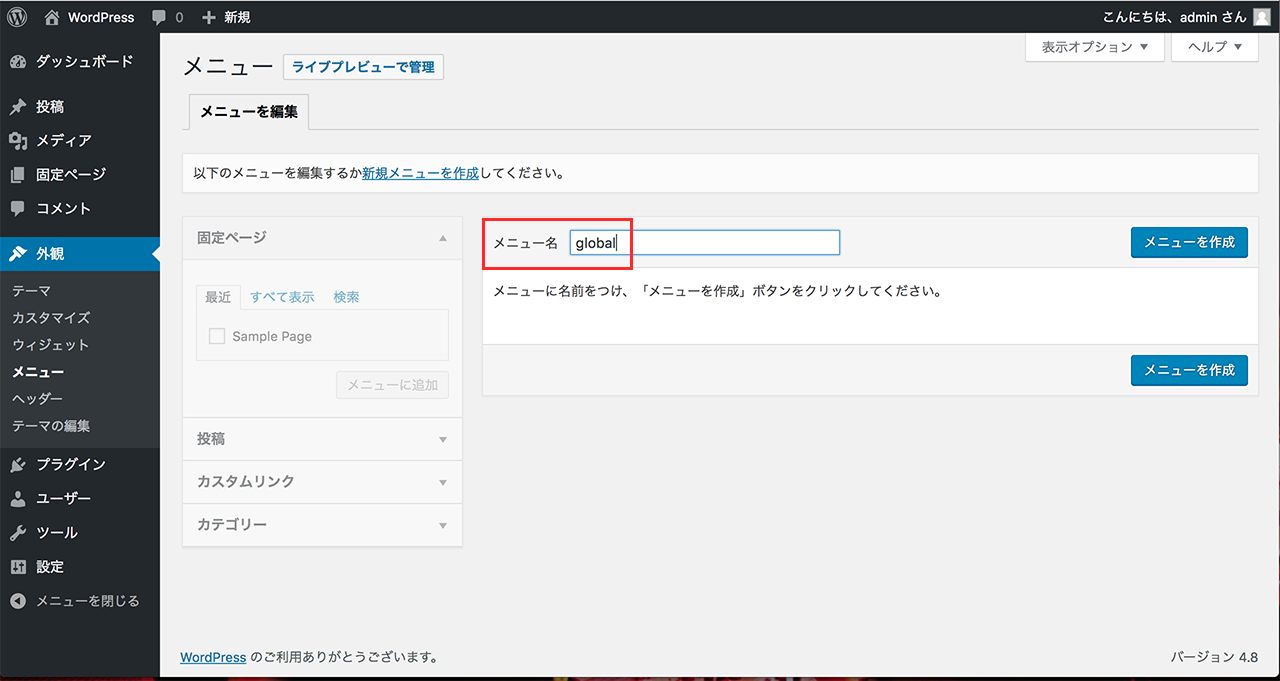
新規メニュー名を入力し、「メニューを作成」を選択。

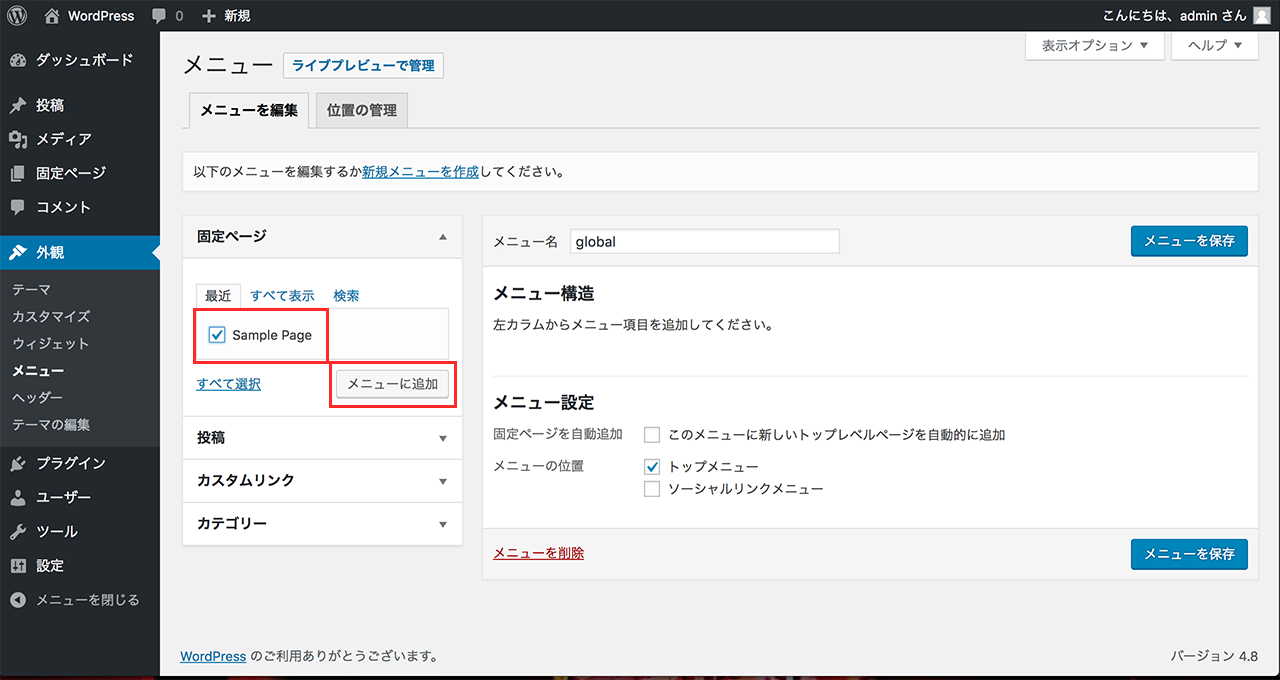
メニューに表示したいページ等を選択し、「メニューを追加」を選択。

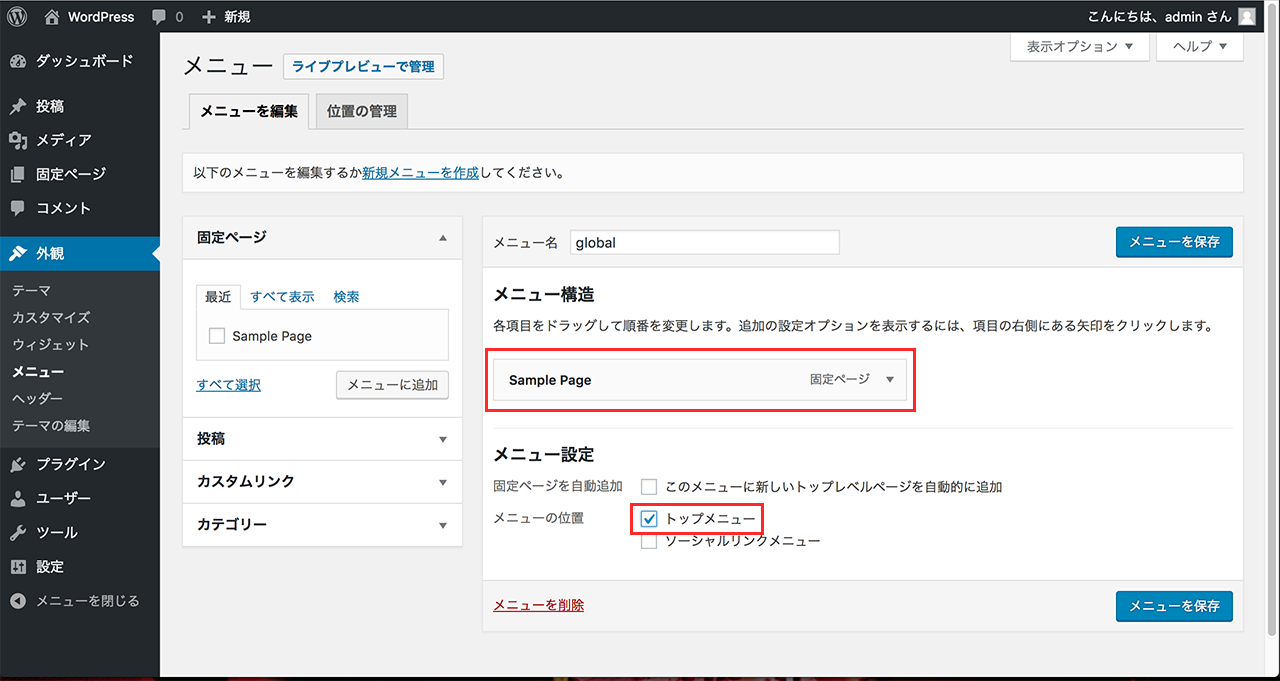
メニュー構造に追加されました。
作成したメニューの追加位置を選択します。

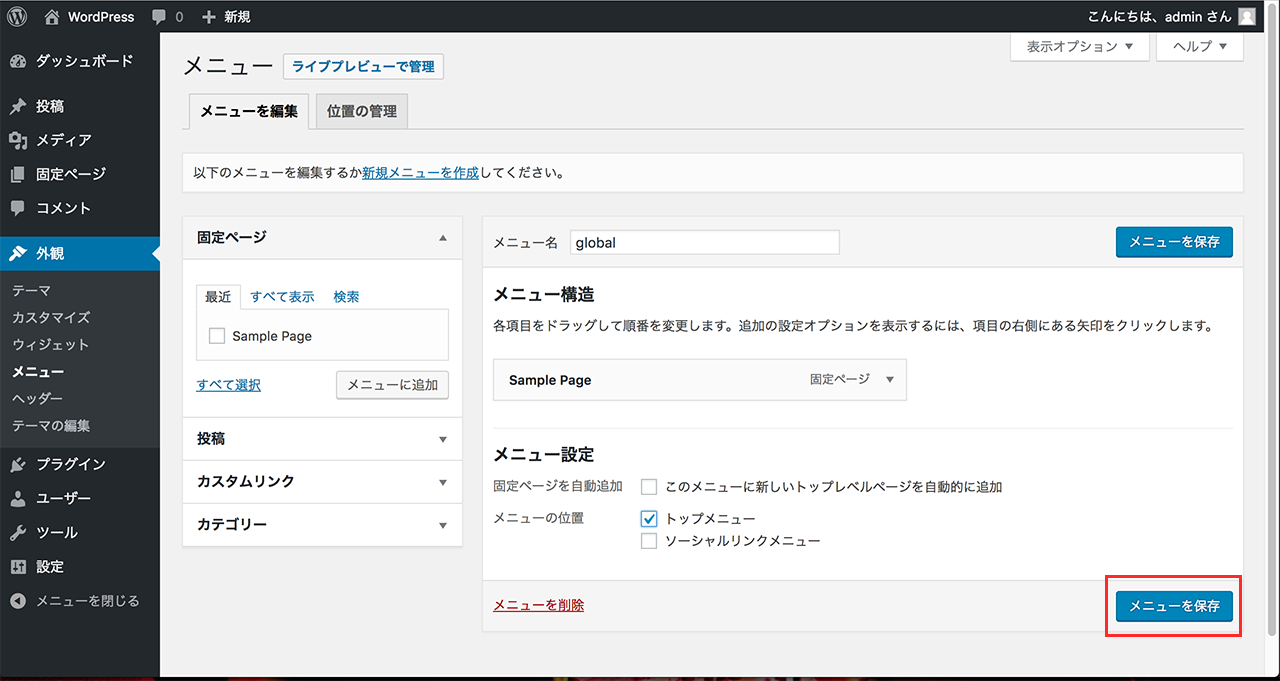
「メニューの保存」を選択します。

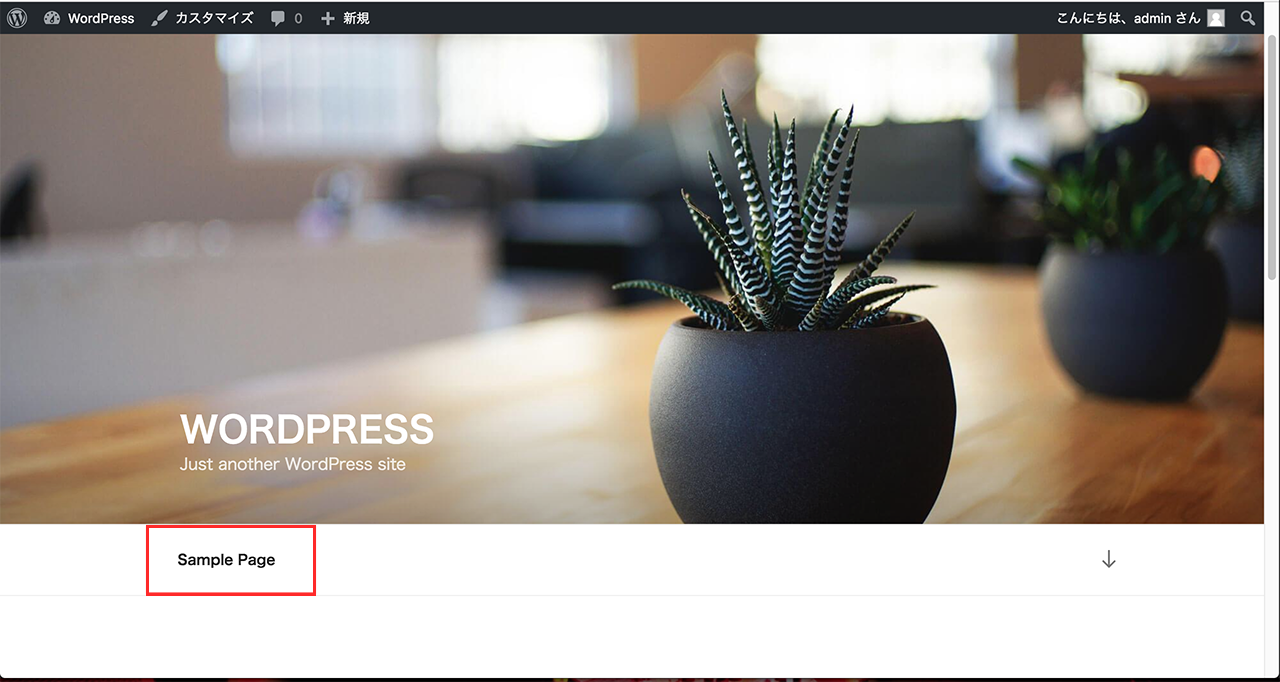
メニューが追加されました。

ヘッダー
「外観」の「ヘッダー」を選択すると、ヘッダーの編集画面になります。 ヘッダーに表示する動画や画像を登録できます。
ヘッダー動画
登録できる動画は「.mp4」形式です。「動画を選択」をクリックして動画ファイルをアップロードして選択してください。(アップロードする動画のファイルサイズは最小限に抑えます。) または、YoutubeのURLを入力することでも動画を表示できます。

ヘッダー画像
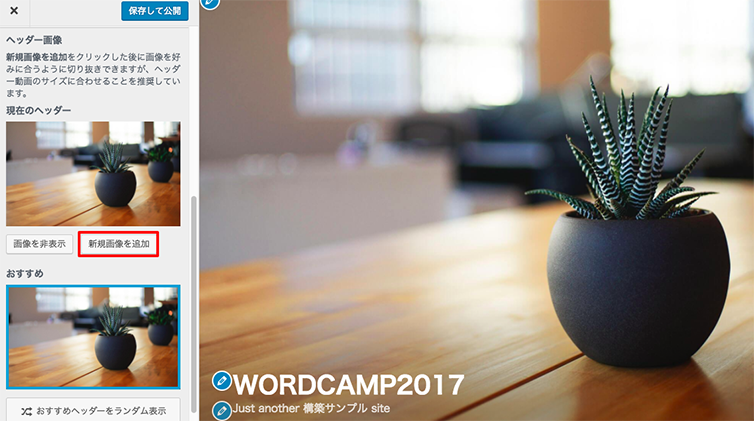
ヘッダー画像を非表示にする場合は「画像を非表示」をクリックします。 オリジナル画像を登録する場合は「新規画像を追加」をクリックして画像をアップロードします。 画像のアップロード方法は画像を添付参照 また、画像を複数登録する場合はサイズを合わせることを推奨しています。

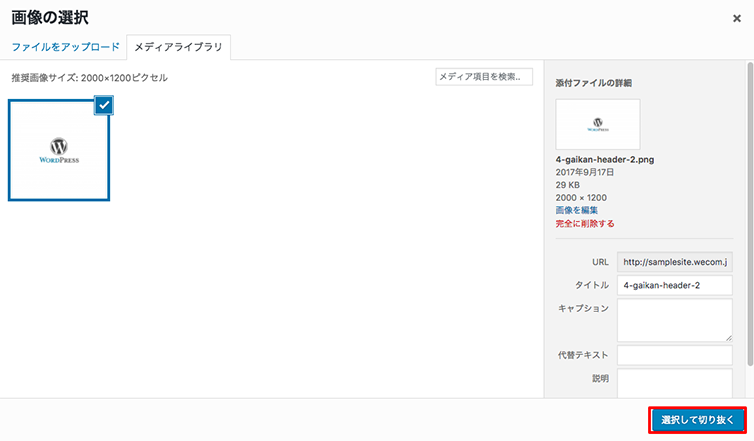
画像をアップロードして選択し、右下の「選択して切り抜く」をクリックしすると画像切り抜き画面になります。

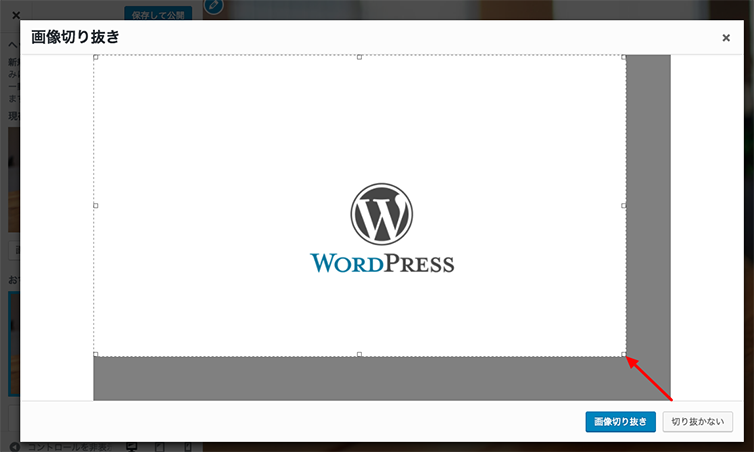
切り抜きを行わない場合は「切り抜かない」をクリック。 切り抜きを行う場合は画面に表示されているナビゲーションを動かし、切り抜くエリアを指定してから「画像切り抜き」をクリックします。

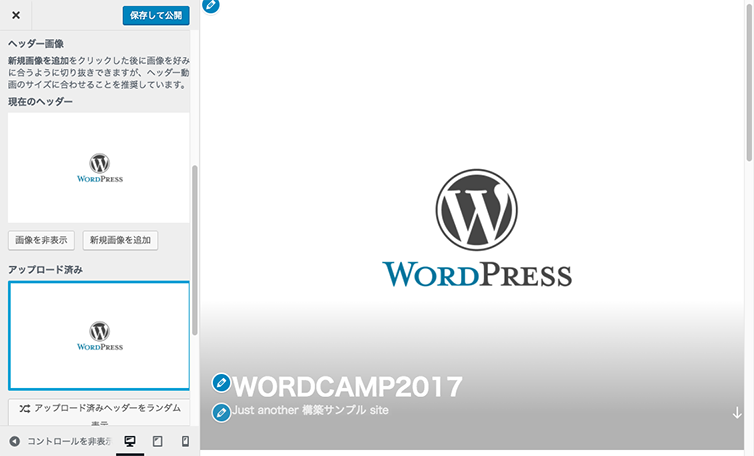
「現在のヘッダー」に登録した画像が表示されます。

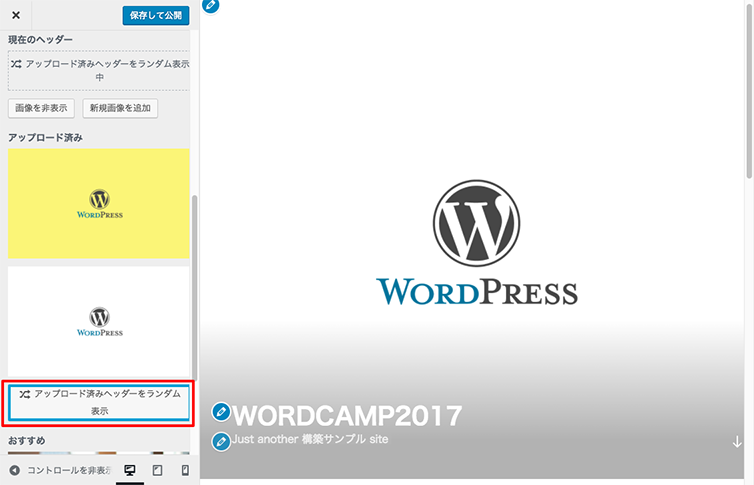
複数の画像を登録すればアクセスする度に異なる画像がランダム表示される設定が行えます。 複数画像を追加後、「アップロード済みヘッダーをランダム表示」をクリックします。

背景
「外観」メニューの「背景」を選択すると、ウィジェット編集画面になります。